Google Maps Platform Maps Embed APIを利用してみる
Google Maps Platformの新料金体系になったので、少しずつ利用してみる。
今回はMaps Embed APIを利用してみる。(どれだけ利用しても無料なので)
料金については、公式の料金表を参照して頂きたい。 cloud.google.com
Embed APIの課金体系が2種類あるので注意が必要
Embed Advancedのモードを利用した際には課金対象となる。
Embed APIのドキュメン
- 無料
- Place mode
- View mode
- 有料
- Directions mode
- Street View mode
- Search mode
各モードの切り替えはiframe内srcパラメータのURLで切り替える
実行内容
今回はPlace mode を試してみる。(Search mode も検証のため試したが内容については後述)
- サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Google maps sample</title> </head> <body> <div> <iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=<API Key> &q=北海道札幌市北区北6条西4丁目1-1&zoom=15"> </iframe> </div> </body> </html>
クエリパラメータのqにマーカーを置く場所を指定する。
zoomは必須ではない。
札幌駅の住所はwikiの情報を参照
札幌駅 - Wikipedia
実行結果

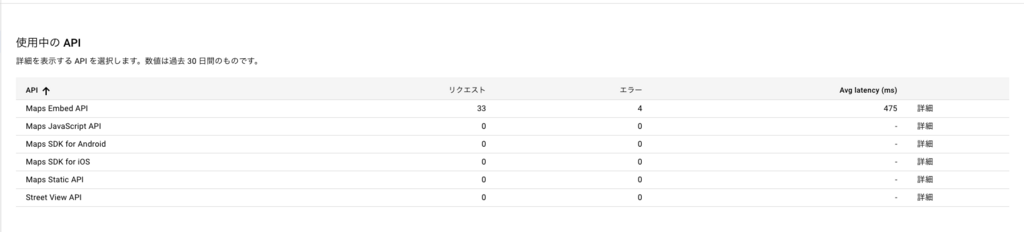
- Google Maps Platformのコンソール画面


指定の場所にマーカーが立ち、Google Mapsが表示されているのは確認できた。
添付のGoogle Maps Platformのコンソール画面が、有料のSearch modeも数回実行した際のものだが、API Key単位でカウントされてしまうので無料のPlace modeとSearch modeのカウントが集計されてしまって、どのモードへのアクセスかが切り分けできない。
これはこれで、あまりよろしくない感じがしてる。
また、Place mode でマーカーは立てられるが、ポップアップなどの実装や複数点にマーカーを立てることが出来ないので利用用途は限定される。